10 трендов веб-дизайна от Эмбер Тернер
Издание The Next Web опубликовало перечень из 10 элементов веб-дизайна, которые, по мнению владелицы и креативного директора студии January Creative Эмбер Тернер, в будущем получат широкое распространение.
-

1. Лонгриды
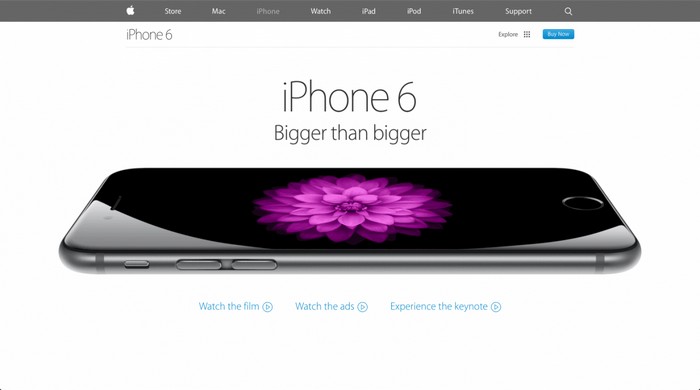
Страницы с «длинным» вертикальным скролом нравятся пользователям, так как управлять скролом проще и он удобнее по сравнению с поиском разделов в меню. Посмотрите на обновленный сайт Apple и вы увидите, как правильно использовать длинный вертикальный скролл. -

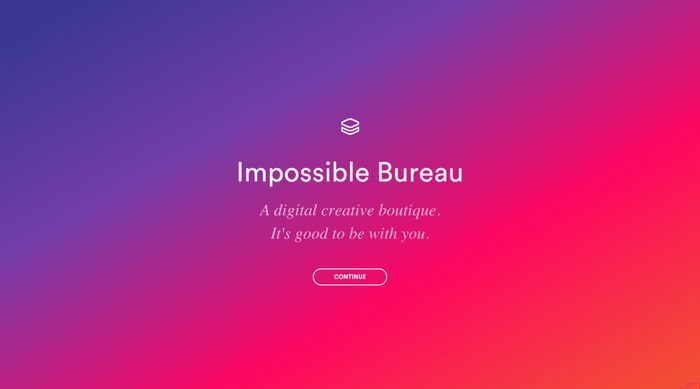
2. Сторителлинг и интерактивность
Используйте интерактивные элементы. В сочетании с лонгридами они эффектно смотрятся и позволяют сделать сайт по-настоящему удобным для пользователей. Примером такого оформления служит сайт Space Needle. -

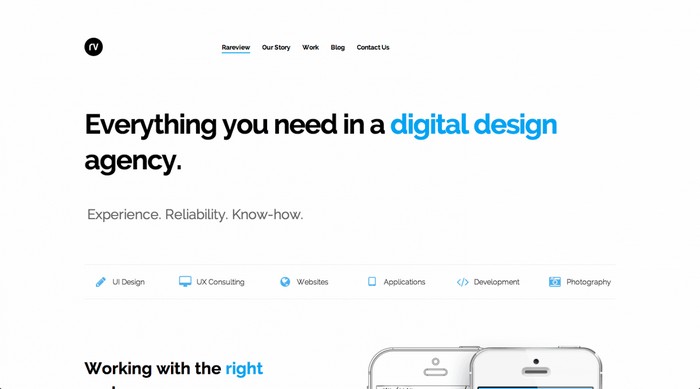
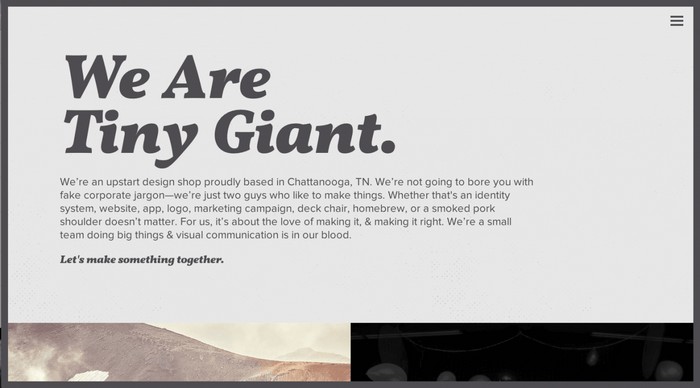
3. Отказ от больших изображений в шапке сайта
Уберите из шапки объемные картинки и оставьте только текст. Увидите, вашим посетителям понравится такой нестандартный ход.
Пример – на сайте The New Wave Company. -

4. Минимализм
Избавьтесь от лишних элементов интерфейса, сеток, слоев и т.д. Как говорится – «Будьте проще – и люди к вам потянутся». -
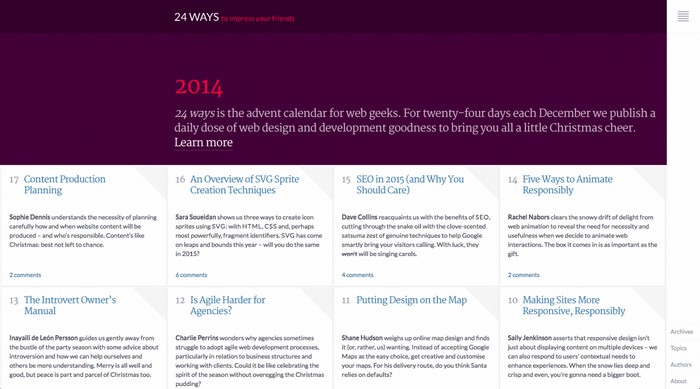
5. Фиксированная ширина
Раньше популярностью пользовалась центровка сайтов, затем веб-ресурсы стали «растягивающимися». Сейчас мы вновь возвращаемся к фиксированной ширине. Так, сайт Michele Mazzucco зафиксировал максимальную ширину страницы в 1350 пикселей. При просмотре на более широком экране контент растягивается, но при этом по краям появляются визуальные отступы. -
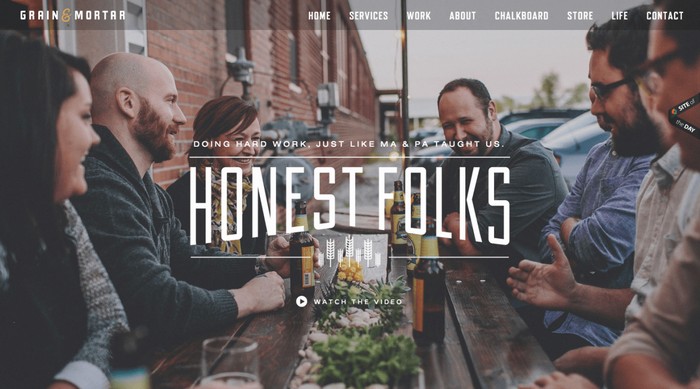
6. Профессиональные фотографии

Этот тренд даже не обсуждается: качественные профессиональные снимки нравятся пользователям, вызывают у них желание купить товар или заказать услугу, формируют доверительное отношение к компании, способной потратиться на услуги специалиста.
-
7. Одинаковое отображение на десктопном и мобильном устройстве

Желательно, чтобы сайты не только корректно отображались на мобильных устройствах, но и были универсальными: в идеале должны быть элементы интерфейса, которые и на десктопных, и на мобильных устройствах отображаются одинаково. В качестве основы можно взять некоторые решения из приложений.
- 8. Спрятанное меню

Лучше один раз увидеть, как это выглядит, чем 100 раз услышать. Пример – сайт Brian Hoff Design.
- 9. Огромные шрифты

«Громче!» – заявите о себе еще громче и используйте для этого шрифт подходящего размера!
- 10. Скорость

Вы можете использовать все 9 выше перечисленных элементов, но если ваш сайт медленно грузится, толку от этого не будет. Для пользователей крайне важно время загрузки ресурса. Если их что-то не устроит, они быстро найдут другой – более быстрый сайт. Помните об этом!