Адаптивный веб-дизайн и мобильная версия. Что подойдет вам?
Адаптивный веб-дизайн стал одним из наиболее горячих трендов прошлого года. Казалось, что возможность сайта подстраиваться под любой экран — смартфона, планшета, ноутбука или обычного монитора — поставит «крест» на традиционных мобильных версиях ресурсов. Однако этого не произошло. Некоторый сайтовладельцы сделали ставку на адаптивный дизайн, другие продолжили развивать свои мобильные приложения. Проигравших не оказалось, несмотря на то, что выбор в данном случае действительно сложный.
Почему стал популярным адаптивный дизайн?
Адаптивный дизайн в разы упрощает жизнь владельцам небольших сайтов и блогов. Именно поэтому он быстро стал популярным, изначально позиционируясь как альтернатива стандартным мобильным версиям, над разработкой которых приходилось трудиться месяцами. Быстро выяснилось, что, собственно, идеально адаптивный дизайн подходит именно для маленьких сайтов. При этом для проектов с тысячами пользователей его сложно назвать лучшим решением.
Статистика говорит о том, что практически четверть пользователей Рунета посещают сайты с мобильных устройств, следовательно, владельцам сайтов, которые хотят быть «в тренде» необходимо срочно поворачиваться «лицом» к этой категории посетителей. В данном случае работает принцип «кто не успел, тот опоздал»: пользователь найдет аналогичный сайт, которым ему будет удобно пользоваться, и уйдет от вас. Следовательно, нужно быстро ориентироваться и делать выбор либо в пользу адаптивного дизайна, либо в пользу классики — т.е. мобильной версии.
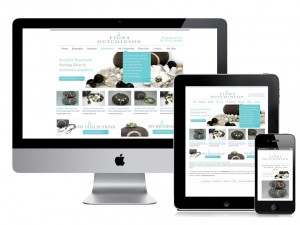
Адаптивный дизайн, на который сделали ставку многие сайтовладельцы, позволяет подстраивать верстку страниц под небольшие экраны смартфонов и планшетов. При этом определенные элементы страниц оказываются скрытыми, изменяется выбор таблиц стилей, варианты изображений и т.д. К примеру, трехколоночный сайт для владельца планшета превратится в двухколоночный, а для хозяина смартфона будет отображаться и вовсе как одна длинная колонка, удобная для скроллингового перемещения.
Главное преимущество адаптивного дизайна — простота. Достаточно одной стартовой верстки и ваш сайт будет отлично выглядеть на любом устройстве. При этом можно сохранить практически весь функционал, доступный в полной версии, ничего не «урезая», не сокращая объем контента и количество разделов сайта.
Минусы адаптивного дизайна
Создание адаптивного дизайна часто бывает более сложным в сравнении с разработкой с нуля мобильной версии. Например, как поступить с сайтом банка? Сидя за компьютером и ноутбуком, посетитель может заглянуть в десятки разделов и найти любую, нужную ему информацию, начиная от курсов валют и месторасположения банкоматов, заканчивая финансовой отчетностью за текущий год. Что интересует мобильных посетителей? Вряд ли баланс финансового учреждения или состояние его активов. Как вариант — адрес ближайшего отделения или ставки по депозитам. Следовательно, нет надобности делать копию обычного сайта — это только негативно отразится на юзабилити. Лучше скрыть и перерисовать некоторые элементы, чтобы посетителю было удобно. При этом, сопоставив трудозатраты и затраты времени, владелец ресурса с удивлением выяснит, что дешевле и быстрее было бы сделать мобильную версию, а не переписывать половину сайта.
Также нельзя не сказать о «весе» сайта. Пока в России повсеместно не появятся сети 4G, владельцы мобильных устройств не смогут с комфортом пользоваться тяжелыми сайтами. Лишние 200 Кб превращаются в минуты ожидания, что не всегда удобно, когда вам надо срочно узнать, как добраться до нужной улицы, где находится ближайший банкомат и сколько стоит в интернет-магазине комплект зимней резины, которую вы планируете купить. В мобильных версиях сайтов проблема «веса» решается достаточно легко: активные элементы, например, embedded-карты, ролики и анимированные меню заменяются на более легкие альтернативы. Например, вместо активной формы Yandex.Карты подставляется статичный скриншот и т.д.
Популярная реализация адаптивного дизайна не дает такой возможности: пользователю придется загружать страницу целиком, даже если он хочет увидеть только ее часть. Последним, но немаловажным минусом адаптивного дизайна является отсутствие выбора у пользователей. Мобильная версия дает возможность в любой момент перейти на обычный сайт, а если используется адаптивный дизайн, этой возможности посетители лишаются.
Кому подойдет адаптивный дизайн?
Все проблемы, описанные выше, практически незаметны на небольших сайтах с несколькими страницами: для них адаптивный дизайн идеально подойдет. Также адаптивный дизайн устроит владельцев ресурсов, главная задача которых — доставка контента. В качестве примеров наиболее удачного использования подстройки сайта под потребности владельцев мобильных устройств можно привести ресурсы Apple, Microsoft и Paypal, а также китайский портал QQ. Таким образом, делайте вывод: если вы считаете, что адаптивный дизайн вам нужен и подходит, не пожалейте на это средств и сделайте его качественным.